Interface as Story and the Evolution of a Life's Work
- jessicaongko0
- Nov 2, 2024
- 10 min read
Updated: Nov 18, 2024
By Kemp Attwood, AREA 17
Kemp Attwood is a Founding Partner at AREA 17, an international brand experience and technology agency with studios in Brooklyn and Paris. We recently sat down with Kemp to discuss his perspective on the importance of storytelling, the role it plays in his practice, and why it is so essential for delivering modern web experiences.

Can you tell us about your background as a creator and how you got into this business?
Literature was my first love and I started with a Creative Writing major, but was pulled, rather serendipitously, into the world of design.
In college, I had a job cleaning carpets at night, and some of the businesses I cleaned for were marketing, advertising, and design agencies. Alone at night, I was free to snoop around the office, flipping through magazines, examining the presentation boards and work in progress scattered on desks. I couldn’t believe that people got to make such cool and beautiful things for a living, and felt I just have to do this! I got my hands on design and development software and never looked back.
What role has storytelling played in your development as a creative leader?
My interest in design took off in the early days of the web, right as Flash was gaining traction, and it was there that I found my first real creative spark. Motion and interactivity felt like a whole new language, bringing new possibilities to storytelling—suddenly, I could make text and imagery move, interact, and respond to a user’s actions. I did my college thesis on digital storytelling, focusing on how people like Matt Owens, Francis Chan and Arnaud Mercier were exploring these possibilities—how interaction expanded the ways you could imagine and tell a story—in their personal work.
Early in my career, I was drawn to narrative-driven projects like theirs that combined graphic design with motion design and interaction to tell a story. Whether it was shaping a long-form narrative into compelling interactive media for National Geographic or mini-digital documentaries for the Canadian Broadcasting Corporation (CBC), these projects taught me that digital storytelling requires a blend of tools and mediums: words, video, animation, interaction, sound, and even device considerations. While I didn’t need to master every skill, it was important to know what was possible and which combination of media types and technologies make for the best story.
At the beginning, I had a specific idea of what “digital storytelling” meant, but as my career—and the web—evolved, I became more interested in digital storytelling as a landscape for users to explore, learn, and accomplish things.
You’ve talked about the concept of “interface as story.” Can you tell us what you mean by that and how it shows up in your work?
One of the founding ideas of AREA 17 is that “interactions speak louder than words.” In a digital space, the mode of interaction, the interface itself, is as important to the story someone comes away with as the words, pictures, movies, or other content types that might carry the narrative more directly.
For example, I’ve done a lot of work in the museum space. In a way, every museum collection is similar in that they have an underlying database of artworks, each with assets and artifacts to showcase. You could imagine that museum websites don’t really need to be different—they could all use the exact same structure and mechanisms for visitors to browse, find, and interact with an artifact. Just let the artifacts themselves do the storytelling. But that’s a missed opportunity.
Just as each museum is unique, the interfaces and experiences we’ve built for museum collections are often quite different, even though the underlying collection of assets share similar attributes.
At the Barnes Foundation, the collection is hung in its galleries as a series of ensembles. Missing are the standard wall labels with title and artist. Dr. Barnes wanted to teach people to look at works of art primarily in terms of their visual relationships. So for the digital collection, we replaced a traditional search with tools that bring the visual connections between artworks to the foreground. The interface is a Pinterest-style mood board allowing organic discovery through associations.
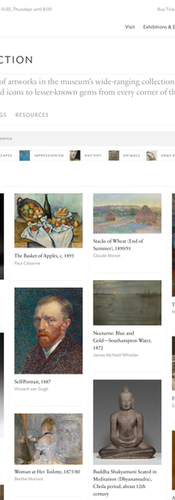
With a vast collection of artwork, much of it not on view at any given moment, The Art Institute of Chicago needed a super-powered, pervasive search experience. At the same time, in keeping with its mission and popular appeal—multiple years on Tripadvisor’s “Best of the Best” US attractions—it needed to be an online destination for all people, not just academics and scholars. One of the first things we did was to tuck advanced filters out of the way. They are easy to access, but hidden from view, so they aren’t overwhelming for a general audience. Besides the search field, the only other UI element for the main search is a row of topics. Unlike so many online collections, where you need to know something about the art before you can even get started, “cityscapes”, “animals”, “fashion” provide whimsical suggestions for exploring the collection that are interesting for anyone.
In each one of these instances, the interface itself was an essential part of the larger story we were trying to tell. How the interface is structured and how a user interacts with it embodies the story in a way that a more direct narrative cannot. It’s like the difference between describing an experience and the experience itself. That’s what I mean by “interface as story.”
How do you approach storytelling at AREA 17? On the client side, do you find that they willingly embrace storytelling as an important strategy for connecting with their consumers?
We work very closely with our clients to unpack their brand story. What is their purpose? How do they want to be known? What are their values and principles? And then, what's the content that they can, will and should produce to support that? What's their editorial strategy?
These aren’t things that will necessarily be published but they are foundational. They help us to more vividly imagine what the web experience might be, how it will work, and the ways in which the story can be told.
We also think about explicit vs. implicit storytelling. Explicit storytelling is the actual words, images and content artifacts that carry the messages. Implicit storytelling is the more subtle (and sometimes invisible) ways in which the overall experience ladders back up to the highest values and principles we articulated earlier in the process. For example, how does the design signal trust or otherwise set the tone for experiencing the content in the way it’s intended? A brand can say the word “trust” (explicit) but trust needs to be felt and experienced in the interactions (implicit).
Our clients certainly understand the importance of storytelling and see its value in building their businesses. In many ways, it’s why they hire us. The complexity usually arises in getting them to see and understand that the product/service experience and the story are one and the same thing. For example, they know and appreciate the functional attributes of their story but have a harder time seeing how it can also embody the more nuanced messages of who they are as a company, what they stand for, and how they want to be known. In other words, seeing how the explicit and implicit stories are delivered and experienced.
Can you share an example of how this scenario played out with a recent client?
When OpenAI approached us, they were a rising force in artificial intelligence, yet still unfamiliar to much of the public. It’s hard to imagine now, but so was AI itself. With products like DALL-E and ChatGPT about to be released to a wide audience, we needed to introduce them in a way that was true to their core mission—ensuring that deploying AI is done responsibly and for the benefit of all humanity.
We created a site to communicate their full scope—research, products, and purpose—with innovation and safety at its core. As its audience was expanding from a niche scientific community to the general public, we structured the site to distinguish between their research and commercial offerings. The company’s essential work was anthologized in an index that guides developers and scientists through OpenAI’s deep research, algorithms, and methodology. For the general public, we shaped the story of who OpenAI is, what it does, and why it matters to society with an open, airy, editorial structure reinforced with plenty of images and videos of people.
In addition to showcasing real people, the design approach intentionally avoided clichés like 3D renders or overly futuristic visuals. We wanted to convey AI’s real impact on people’s lives, so we leaned into a tech-nostalgic feel to create familiarity and a sense of approachability. It was a mix of retro aesthetics—think classic 8-bit and early computer graphics—combined with a Bauhaus-inspired color scheme that allowed OpenAI’s identity to feel both bold and timeless. I recently learned they took something of a similar approach for the graphical interfaces in the movie Her.
The internet has always been a different kind of storytelling medium. How does the latest crop of new technologies (AR, VR, Generative AI, real-time personalization, etc.) continue to change the practice of digital storytelling? Are there aspects to good digital storytelling that you view as fundamental and unchanging, regardless of the tech we’re using?
In addition to OpenAI, we’ve worked with a crop of burgeoning AI companies in the last few years, and I think we’re all aware of the technology's potential and impact. As generative AI continues to improve, it’s amazing for us as creators to visualize concepts and create content so easily. This only accelerates our ability to tell stories and extends the range of tools to tell them. The central issue, of course, is the provenance of that content. We worked with the Content Authenticity Initiative—one of Time Magazine’s “Best Inventions of 2024” to help them launch their product. To do so, we brought clarity to CAI’s narrative and brand architecture so that an average person could clearly understand why this work is important to them. How our use of AI relates to the authenticity of our stories is a closely watched development.
One of the applications of AI that we’re excited about relates more to implicit storytelling—deepening the level of connection that someone can have with an organization’s content. As I referenced earlier, the Barnes Foundation uses AI to find the similarities between artworks—color, line, or shape—making connections that would otherwise take an unreasonable amount of time and be impossible to manage. We’re applying that to other large databases of images now, too, allowing visitors to query a collection using everyday language. It’s not just applicable to images, it works with video and text—there are many exciting applications of this technology that can unearth new stories buried within the content.
We’ve played around with various AR and VR technologies and, no doubt, they are powerful and cool. AR can be a great extension of native mobile applications for location-based experiences, and VR can, of course, be great for immersive, spatial experiences delivered through a headset. Both technologies, however, are limited by the hardware that’s required and the use cases in which they can be effective. That will change over but, for now, they are less of a factor in our day-to-day at AREA 17.
While it’s not solely a technical trend, accessibility, and inclusive design are rightly more important than ever. We see accessibility as a way to improve how we tell stories, not just a list of standards. A good example is closed captioning. Closed captioning doesn’t just make a video accessible to someone with hearing impairment, it also helps all sorts of people better connect with the content—whether because they don’t speak the language, have trouble understanding an accent, or just don’t want to wake the house.
Advancements in web technology have and will continue to give us more stories and more ways to tell them. In the end, though, a story has to make an authentic connection for it to be meaningful. Technology is always secondary. It’s human connection that matters most.

Advancements in web technology have and will continue to give us more stories and more ways to tell them. In the end, though, a story has to make an authentic connection for it to be meaningful.
Are there any other trends, relative to digital storytelling, that you’re paying close attention to?
The cultural context we’re working within as storytellers will continue to deepen and expand. In some cases, this is driven by a more global sensibility in what is meaningful from countries and cultures around the world. In other cases, it’s a spectrum of quick-hit and micro-trends that surface on social and creator platforms. Cultural “relevance” today can come from so many places and digital storytellers have a massive canvas to play with. Curation is an important skill and will become harder to do well.
The number of “creators” has exploded and short-form content will continue to be the primary driver here. I don’t see a rebound in attention span anytime soon. This is only part of the picture, though. Great digital storytelling is multi-layered. Agencies and their clients need to find ways to produce content and tell relevant stories across media types, devices, physical locations, situations and formats… quick flash, short-form, long-form and everything in between. It’s more of everything. Gen AI may help with our ability to fill this growing content pipeline but doing it well will be a special skill.
Outside of your own work at AREA 17 are there pieces of digital storytelling that you particularly admire or that have inspired your own work? What do you love about these pieces of work? What lessons did you learn for your own practice?
An example that illustrates some of the things we’ve been talking about is The Eames Institute website. There are a number of interrelated stories they need to tell—who are the Eames’, what is the institute, why should you visit and what you can expect—all while conveying the spirit and legacy of Ray and Charles’ Eames. A consistent playfulness using motion and interaction combines with snappy copy, fun illustrations and photography to capture the institute’s mission of cultivating curiosity for greater good. Online exhibitions with extended detail on many of the objects in the collection, and really nice editorial “magazine” pieces make the site a destination in its own right—and a rabbit hole for design lovers!
Another recent favorite is My Life With Long Covid, by Giorgia Lupi. Continuing the Times’ tradition of masterful digital storytelling, it uses interactive illustrations based on Giorgia’s beautiful and personal data visualizations to anchor the story. The animations help the reader understand the facts of long covid—illustrating the symptoms and where they appear on the body, or magnifying images of blood—as well as the experience of dealing with it and the urgency of accelerating research for treating it.
ABOUT THE AUTHOR:

As a Founding Partner and CCO, Kemp works across the New York and Paris studios. With a background in design and strategy, Kemp guides the delivery of value through craft with a global interdisciplinary team. A 17-year veteran of AREA 17, Kemp joined the agency first as a Design Director in the Paris studio before becoming a partner and returning Stateside to lead the New York studio. As with all partners, he is hands-on with clients, working as an executive creative director on client engagements.